


Gérer le patrimoine informatique Mettre en place et vérifier les niveaux d'habilitation associés à un service Gérer des sauvegardes Développer la présence en ligne de l'organisation Participer à la valorisation de l'image de l'organisation sur les médias numériques en tenant compte du cadre juridique et des enjeux économiques Participer à l'évolution d'un site Web exploitant les données de l'organisation Travailler en mode projet Analyser les objectifs et les modalités d'organisation d'un projet Planifier les activités Évaluer les indicateurs de suivi d'un projet et analyser les écarts Mettre à disposition des utilisateurs un service informatique Réaliser les tests d'intégration et d'acceptation d'un service Déployer un service Accompagner les utilisateurs dans la mise en place d'un service Organiser son développement professionnel Mettre en place son environnement d'apprentissage personnel Développer son projet professionnel
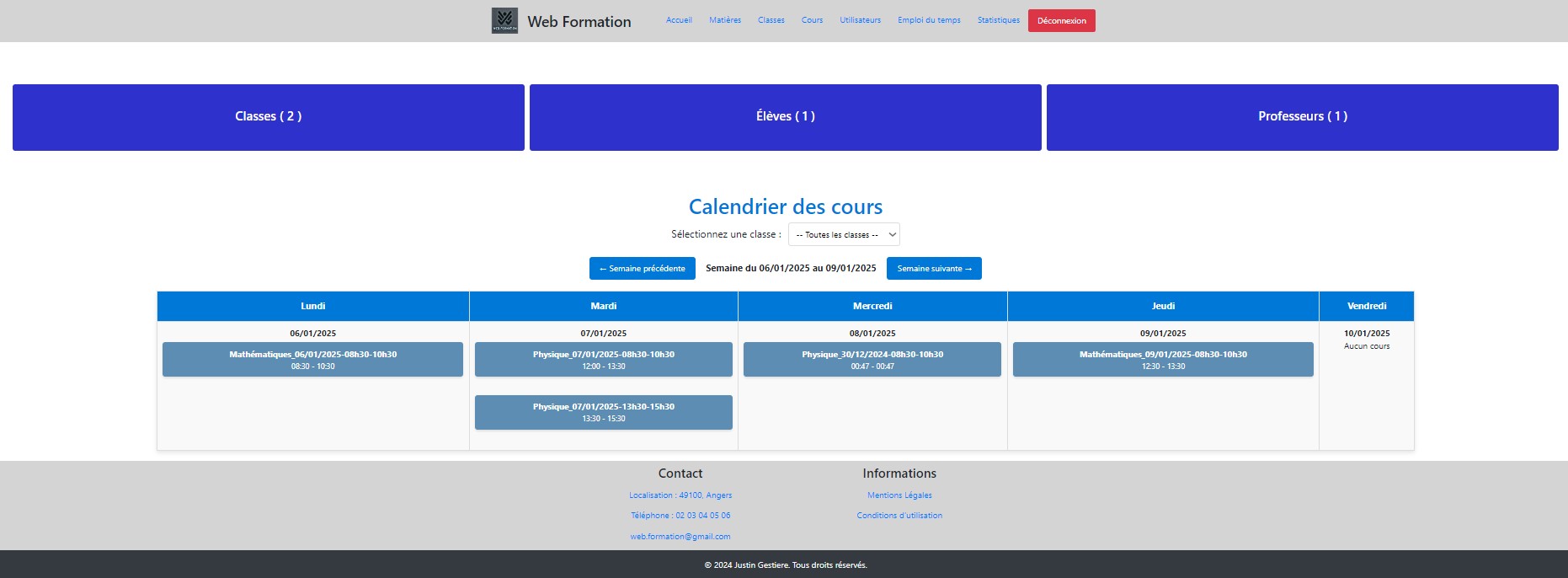
L'objectif du projet Web Formation était de développer une application web dédiée à la gestion des formations. L'application a été conçue pour permettre aux utilisateurs de consulter, gérer et organiser des formations de manière intuitive et efficace. Pour réaliser ce projet, plusieurs langages de programmation et outils ont été mobilisés. HTML a servi à structurer les différentes pages et fonctionnalités, définissant les formulaires, tableaux et sections essentielles. CSS a permis d'apporter un design attrayant. JavaScript a été utilisé pour ajouter de l'interactivité, notamment la gestion des validations de formulaires. En complément, PHP et MySQL ont joué un rôle crucial côté serveur, avec PHP assurant la logique métier et les interactions avec la base de données MySQL. Celle-ci a été structurée pour stocker les informations des utilisateurs, comme leur identité, leurs rôles, et les formations associées. L'utilisation de PDO a permis de sécuriser les échanges entre l'application et la base de données. Le projet s'inscrit également dans une démarche de perfectionnement professionnel, visant à maîtriser les bonnes pratiques de développement tout en répondant aux besoins spécifiques d'une application de gestion de formations.
Apprentissage des bases du langage SQL pour connecter le site à la BDD.
Recherche du projet et mise en place du cahier des charges
Création des fichiers de base pour la structure
Mise en place des pages de connexion et d'inscription
Conception de la base de données
Gestion des utilisateurs sur les différentes pages
Planification d'un CRUD pour la gestion des utilisateurs, des cours, des classes et des matières
Élaboration de l'emploi du temps
Mise en place des signatures
Tests et débogage
Mise à disposition sur GitHub
Logiciel Visual Studio Code ainsi que certaines extensions du logiciel
Site internet Microlead pour les cours PHP, CSS, JavaScript et SQL
ReadMe GitHub pour le cahier des charges
MySQLDump, Crontab pour la gestion et l'automatisation des sauvegardes de la base de données
Travail réalisé individuellement avec l'assistance de notre professeur.
Effectué au sein de l'établissement : My Digital School à Angers
Option : Services informatiques aux organisations
Période : Du 15 Octobre 2024 au 31 Décembre 2024
La documentation utilisateur fournit toutes les informations nécessaires pour comprendre et utiliser la plateforme Web Formation. Elle inclut une présentation du projet, l'environnement technique, les guides d'utilisation par rôle et les fonctionnalités principales.