


Travailler en mode projet Analyser les objectifs et les modalités d'organisation d'un projet Planifier les activités Mettre à disposition des utilisateurs un service informatique Réaliser les tests d'intégration et d'acceptation d'un service Déployer un service Accompagner les utilisateurs dans la mise en place d'un service Organiser son développement professionnel Mettre en place son environnement d'apprentissage personnel
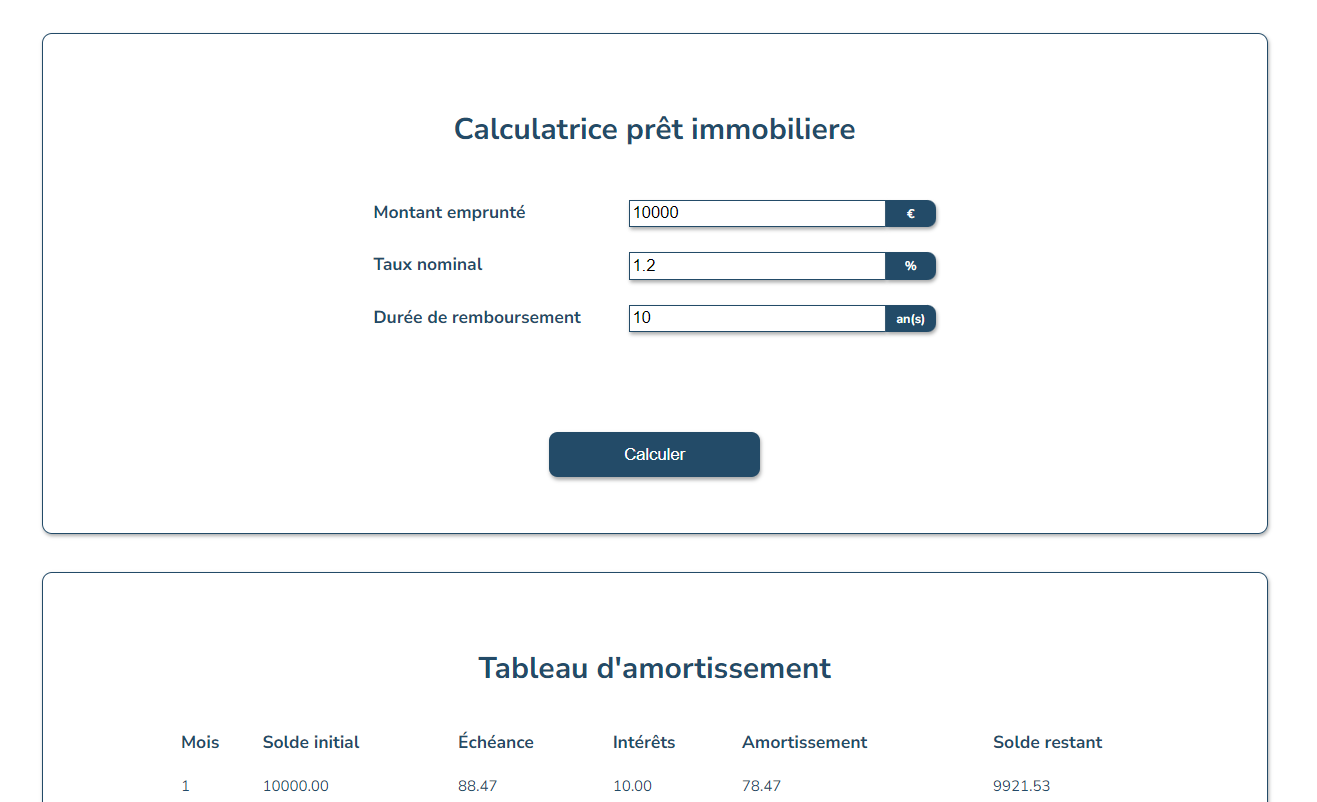
L'objectif initial était de concevoir une calculatrice immobilière entièrement fonctionnelle, réalisée de A à Z, en mettant en œuvre des compétences en développement web. Pour ce faire, il a fallu combiner plusieurs langages de programmation et technologies, notamment HTML, CSS et JavaScript, chacun jouant un rôle clé dans le processus de création. Le HTML a permis de structurer la calculatrice immobilière en définissant les éléments comme les boutons et champs d'entrée. Le CSS a servi à styliser l'interface, en ajustant la mise en page et en rendant l'application responsive. Le JavaScript a géré les fonctionnalités interactives, réalisant les calculs en temps réel et affichant les résultats. Cependant, pour transformer cette application en un logiciel client lourd, Electron a été utilisé pour empaqueter l'application web en une application de bureau autonome. Electron a permis de créer une version déployable de la calculatrice immobilière, tout en conservant les technologies web standard, rendant ainsi l'application accessible sans dépendance à un navigateur. Ce choix a permis d'offrir une expérience utilisateur fluide et indépendante de l'environnement web classique.
Apprentissage de nouvelle méthode du langage JavaScript pour répondre au attente du projet
Étude de la maquette Figma
Réalisation de la partie HTML et CSS afin d'avoir l'aperçu de la page web
Réalisation de la partie JavaScript pour rendre la page dynamique
Mise en place d'un bouton PDF
Rendre la page responsive pour que les appareils portables puissent avoir accès au site
Electron pour empaqueter l'application web en une application de bureau autonome
Logiciel Visual Studio Code ainsi que certaines extensions du logiciel
Site internet Microlead pour les cours HTML, CSS et JavaScript
Editeur graphique Figma permettant l'affichage du modèle à suivre
Electron pour la conversion de l'application web en application de bureau
Travail réalisé individuellement avec l'assistance de notre professeur.
Effectué au sein de l'établissement : My Digital School à Angers
Option : Services informatiques aux organisations
Période : Du 15 Juin 2024 au 1er Septembre 2024
La documentation technique de la calculatrice de prêt immobilier fournit toutes les informations nécessaires pour comprendre l'architecture et le fonctionnement de l'application. Elle inclut les détails sur les algorithmes de calcul financier, la structure du code et les choix techniques.