


- Travailler en mode projet Analyser les objectifs et les modalités d'organisation d'un projet Planifier les activités - Mettre à disposition des utilisateurs un service informatique Réaliser les tests d'intégration et d'acceptation d'un service Déployer un service Accompagner les utilisateurs dans la mise en place d'un service - Organiser son développement professionnel Mettre en place son environnement d'apprentissage personnel
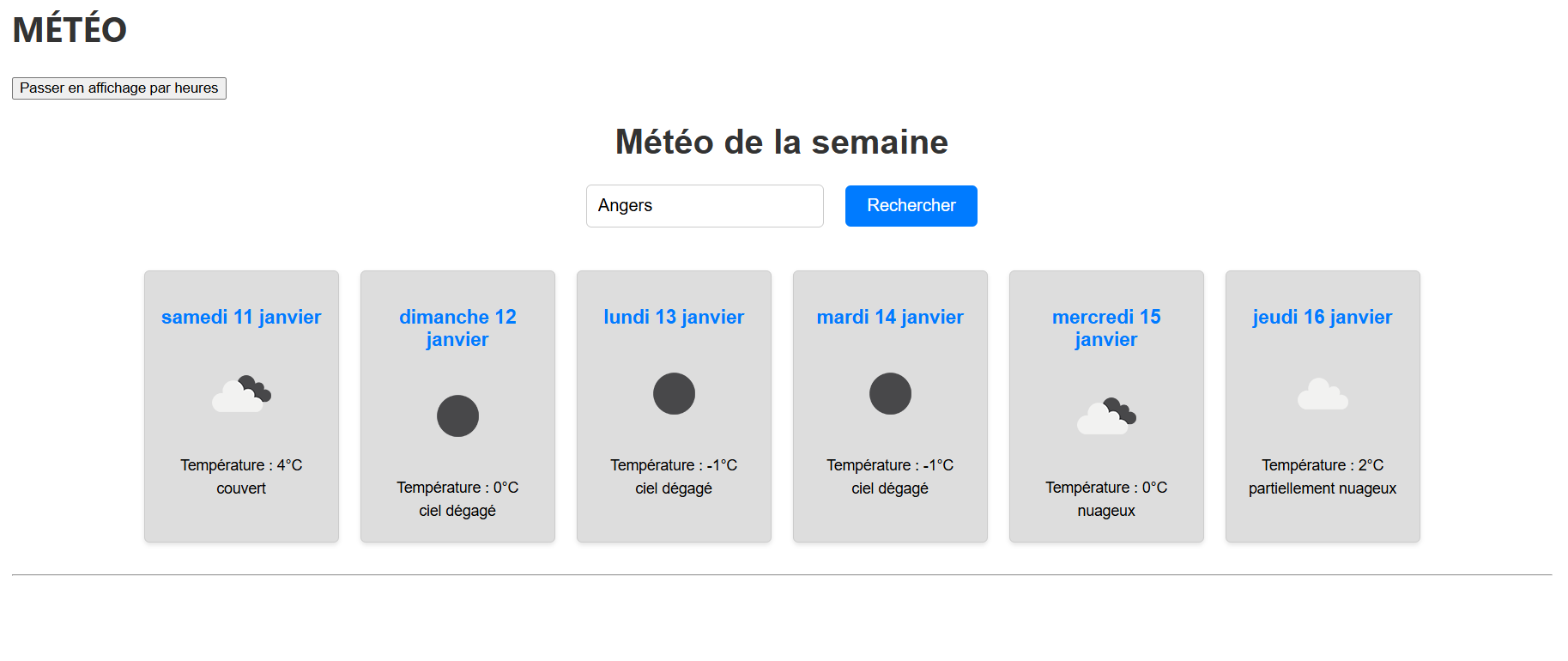
L'idée de départ était de développer une API météo entièrement opérationnelle et intégrée dans une application React.
Le projet a nécessité l'utilisation de plusieurs langages,
chacun jouant un rôle spécifique dans la construction et l'intégration des fonctionnalités :
React a été utilisé comme librairie pour créer une interface réactive, facilitant l'affichage des données météo
et leur mise à jour en fonction des requêtes des utilisateurs.
JavaScript a permis de réaliser les appels vers l'API météo, de manipuler les données et de gérer les interactions utilisateur,
comme la recherche par ville ou l'affichage des prévisions.
CSS a servi à donner vie à l'application en définissant un design clair, fluide et adapté à différents écrans pour garantir
une expérience utilisateur optimale.
L'application s'appuie sur une API météo externe (OpenWeather) pour récupérer des informations telles que la température,
l'humidité, les prévisions à court terme et les conditions climatiques actuelles. Le résultat final est une application
dynamique et intuitive, permettant à l'utilisateur d'accéder facilement aux données météo en fonction de ses recherches.
Installer NodeJS
Initialiser REACT
Apprentissage des bases du langage React, de sa syntaxe et de ses spécificités
Création des composants
. Composant Jour
. Composant Semaine
. Composant Compteur
Affichage graphique
Mise en page de Mypages sur GitHub
- Logiciel Visual Studio Code ainsi que certaines extensions du logiciel
- Site internet Microlead pour les cours REACT et JavaScript
- ReadMe GitHub de notre professeur avec le cahier des charges
Travail réalisé individuellement avec l'assistance de notre professeur.
Effectué au sein de l'établissement : My Digital School à Angers
Option : Services informatiques aux organisations
Période : Du 06 Janvier 2025 au 09 Janvier 2025