


Travailler en mode projet Analyser les objectifs et les modalités d'organisation d'un projet Planifier les activités
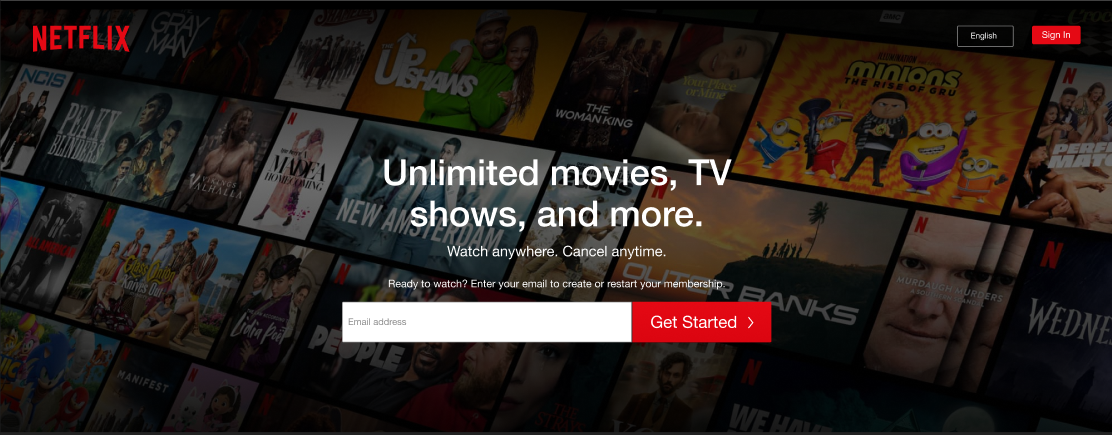
La mission était de reproduire fidèlement une maquette Figma du site Netflix, en utilisant uniquement HTML et CSS, dans le but de développer des compétences en intégration web. Pour ce faire, le HTML a été utilisé pour structurer la page en définissant les différentes sections, comme l'en-tête, le body avec les films et le pied de page. Le CSS a joué un rôle clé dans la stylisation, en permettant d'adapter les polices, les couleurs et les espaces afin de respecter le design original. Des techniques avancées, comme l'utilisation de Flexbox, ont été mises en œuvre pour assurer une mise en page fluide. Ce projet a permis de développer une compréhension approfondie des principes d'intégration web tout en renforçant la capacité à transformer une maquette en une interface utilisateur réaliste.
Étude de la maquette Figma
Réalisation de la partie HTML pour avoir le corps du site
Puis mise en place du CSS pour rendre le tout plus agréable visuellement
Logiciel Visual Studio Code ainsi que certaines extensions du logiciel
Site internet Microlead pour les cours HTML, CSS.
Editeur graphique Figma permettant l'affichage du modèle à suivre
Travail réalisé individuellement avec l'assistance de notre professeur.
Effectué au sein de l'établissement : My Digital School à Angers
Option : Services informatiques aux organisations
Période : Du 01 Décembre 2023 au 1er Février 2024